Algunas webs están disponibles en más de un idioma. Si es tu caso, implementar una estrategia idiomática ayudará los motores de búsqueda a comprender cuál es la versión idiomática idónea para mostrar a los usuarios una u otra según factores como su geolocalización: ahí es donde entra el Hreflang.
¿Qué es el Hreflang?
Hreflang, al igual que la etiqueta ALT, es un atributo HTML que se encarga de identificar qué versión idiomática de una página corresponde a cada idioma. Gracias al Hreflang, cuando un usuario haga una búsqueda por la que estás posicionado, la página que aparezca en la SERP de Google será la correspondiente a tu geolocalización.
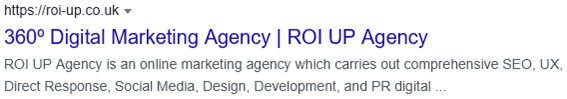
Veamos esto en un ejemplo: si un usuario de España escribe en su búsqueda “roi up”, el snippet que aparecerá es el siguiente:

Mientras que, si un usuario escribe esa misma palabra clave en Reino Unido, el snippet será este:

Como vemos, los resultados se adaptan a la ubicación del usuario y, en la mayoría de los casos, a su idioma nativo. Adaptar los idiomas de una web a la geolocalización de cada usuario es algo que podemos hacer con el Hreflang aplicado al SEO, por eso será importante implementarlo correctamente.
Hreflang para zonas geográficas
Además de tener la capacidad de identificar las webs según su idioma, también se puede hacer por su zona geográfica. Hay varios motivos por los que podemos tener una versión de nuestra web para, por ejemplo, España, y otra para México.
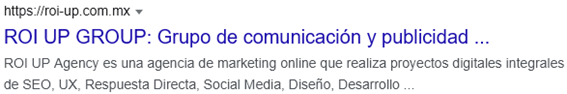
Como en el ejemplo anterior para la versión idiomática, si un usuario situado en México buscase “roi up”, se encontraría con el siguiente SERP:

Esta función, además de servir para llevar al usuario hacia la página que se diseñó para él, sirve para solucionar el posible problema de contenido duplicado entre dos textos que se hacen para un mismo idioma, pero no para el mismo país.
Cómo implementar la etiqueta Hreflang
Ya conoces la importancia del Hreflang para tu estrategia idiomática; a continuación, te contamos cómo implementar esta etiqueta HTML.
La etiqueta se deberá implementar usando el siguiente código:
![]()
Tras el código hreflang= deberemos poner entre comillas el idioma de la página. También, de forma opcional podemos poner al Hreflang para zonas geográficas. En el ejemplo de arriba vemos como es representa el idioma (español) mientras que mx representa la zona geográfica (México). Posteriormente, pondremos la URL de la página hacia la que estamos apuntando entre comillas tras el código href=.
Deberemos hacer un listado con este mismo código para todas las versiones idiomáticas de nuestra web e insertarlo en el código HTML.
X-default, clave en una optimización de Hreflang para SEO
Para aquellos casos en los que no haya un idioma en la web para el usuario, el atributo X-default indicará cuál es la versión idiomática que queremos que se muestre por defecto. Para implementarlo, deberemos añadir a nuestra fila de códigos html uno como el del siguiente ejemplo:
<link rel=»alternate» hreflang=»x-default» href=»https://roi-up.es» />
Se trata de una línea similar a la que indica a qué idioma y región pertenece una URL. Con la diferencia de que en ese campo debemos escribir “x-default”.





Deja tu comentario